Stratosphere
Digital

"A small team of A+ players can run circles
around a giant team of B and C players."
- Steve Jobs
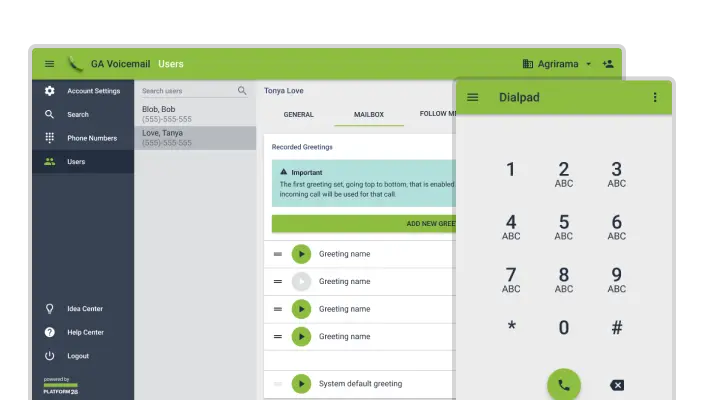
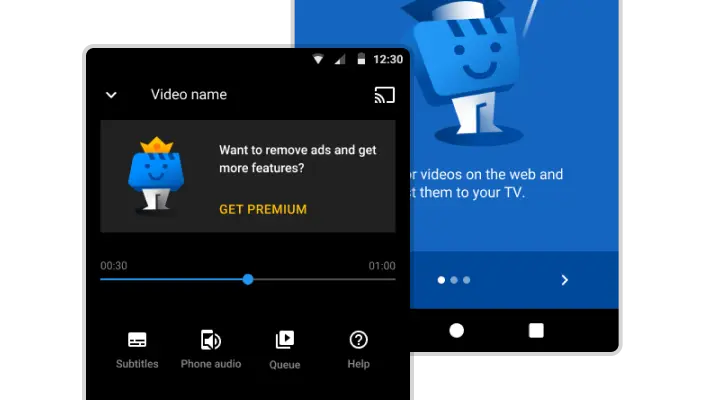
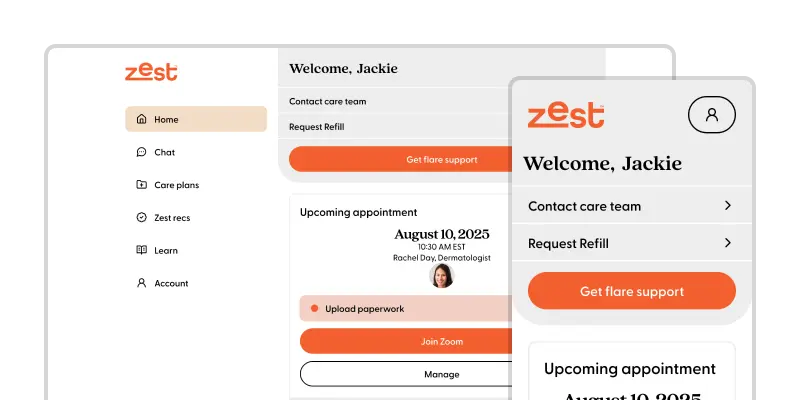
We tackle design and technical challenges quickly and
effectively to give your business the boost it needs.
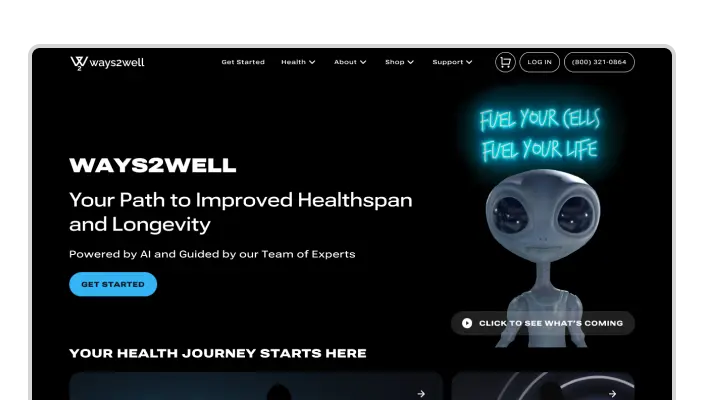
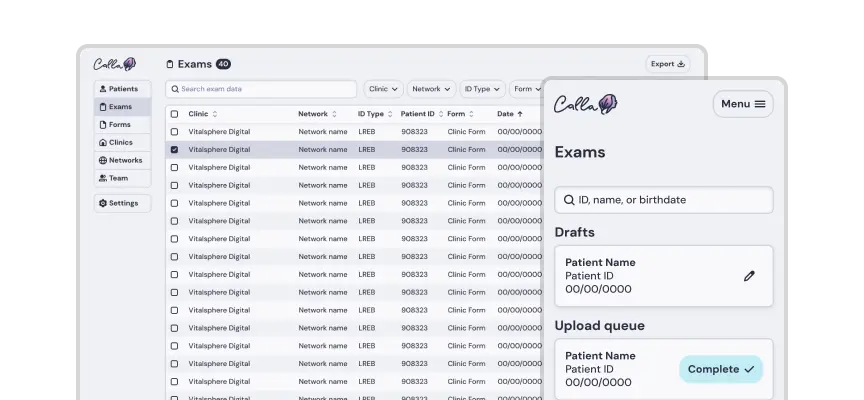
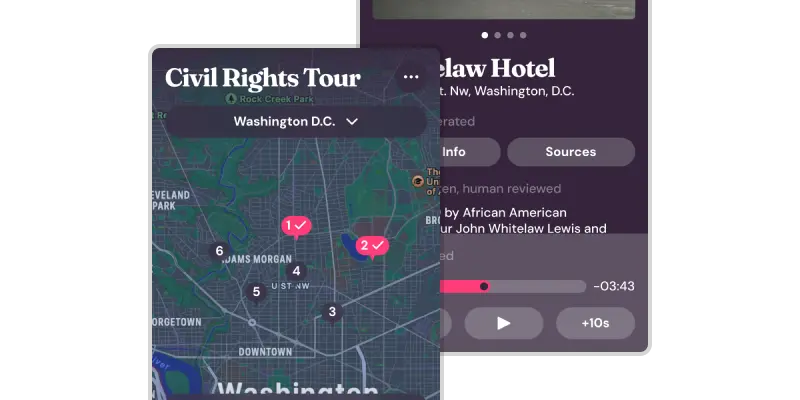
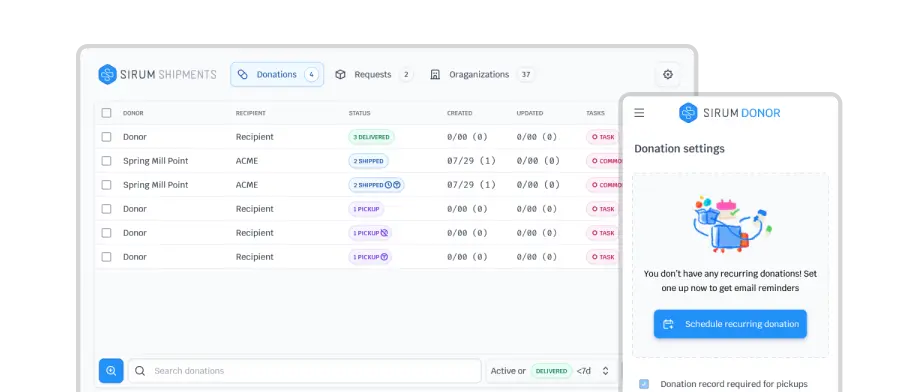
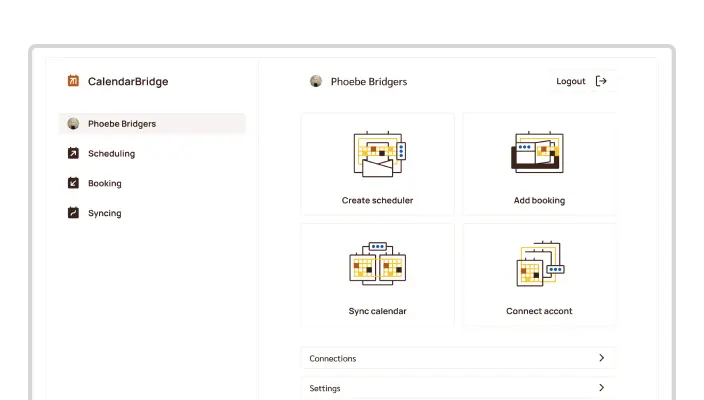
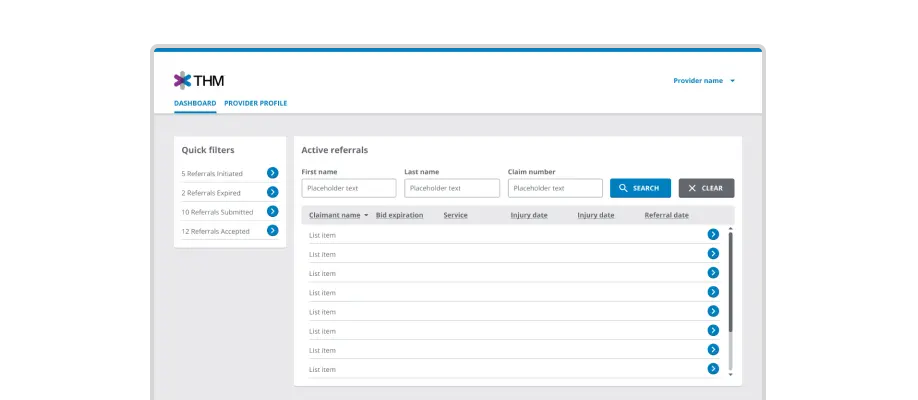
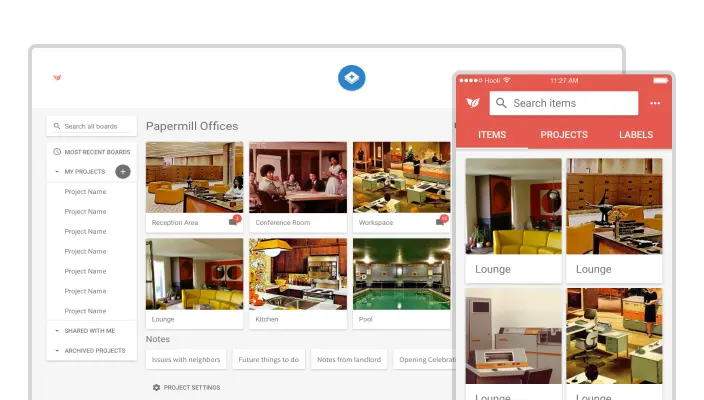
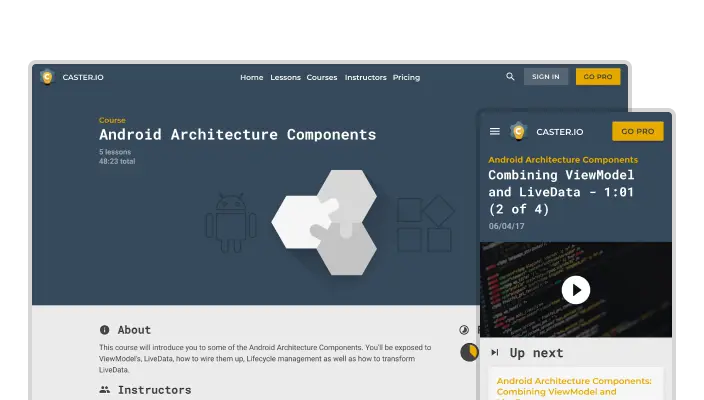
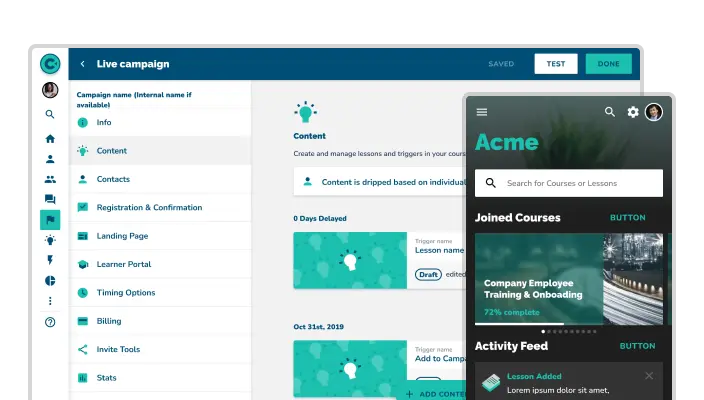
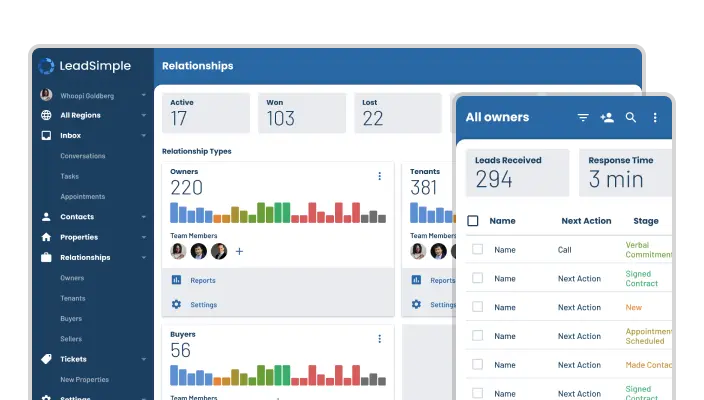
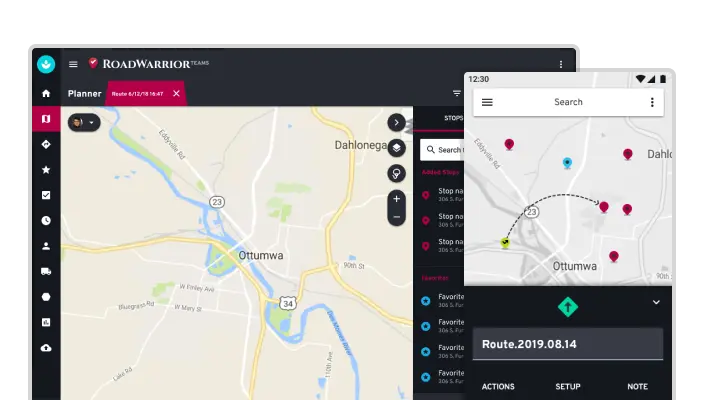
Our Clients
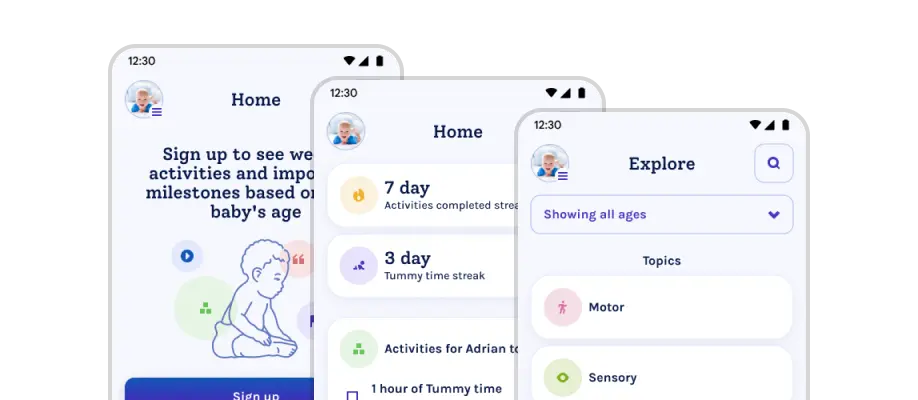
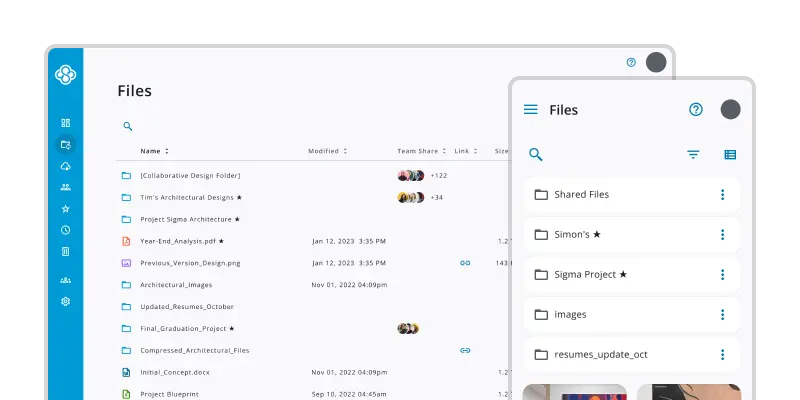
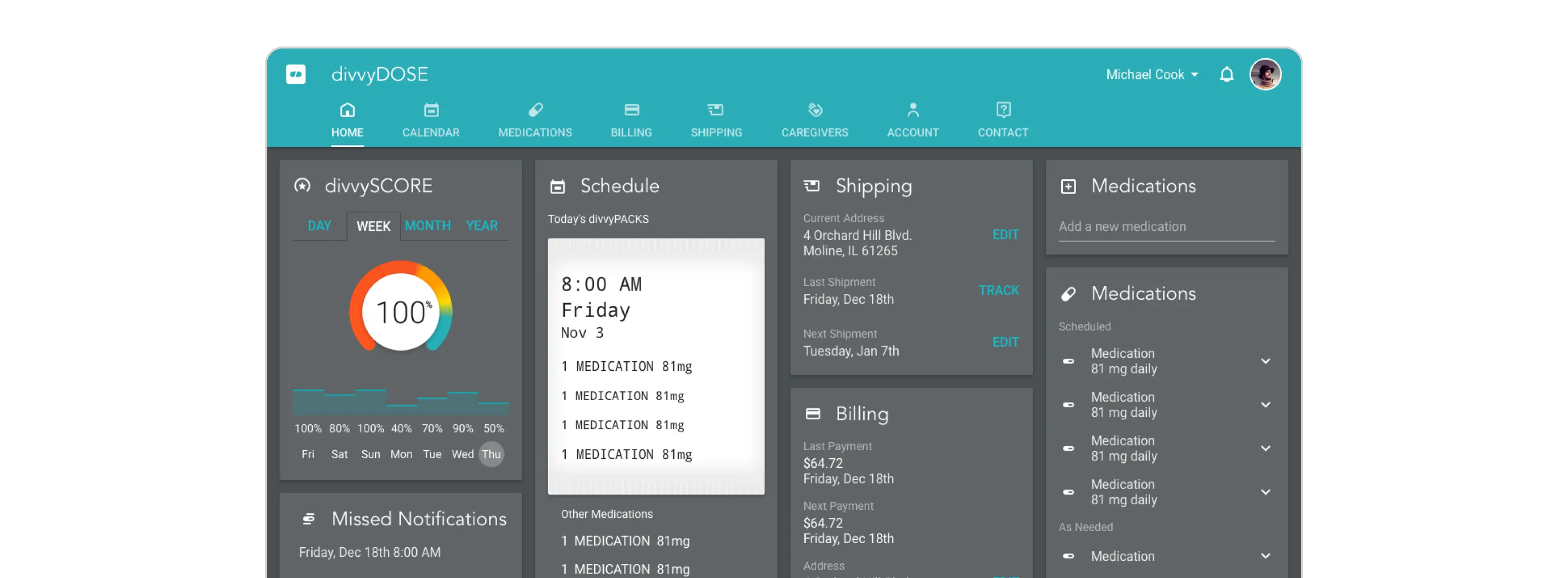
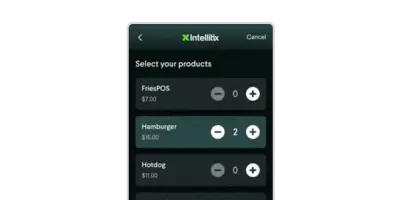
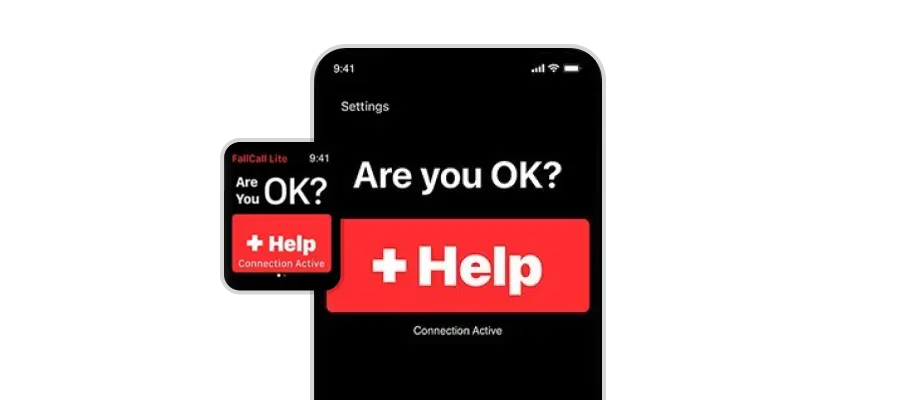
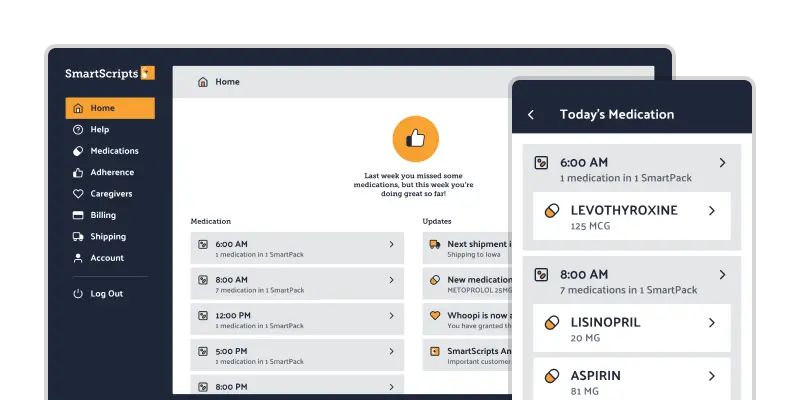
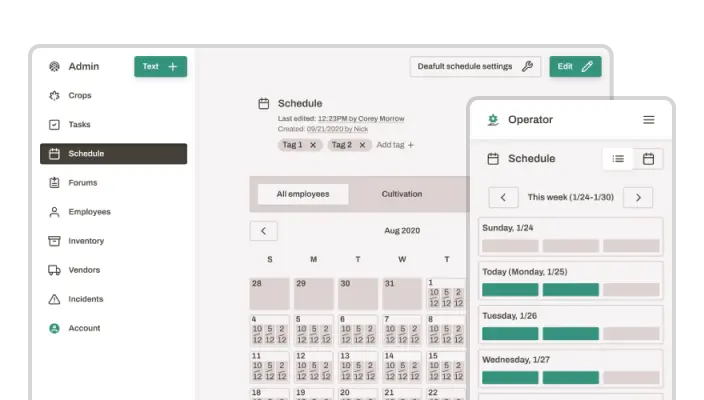
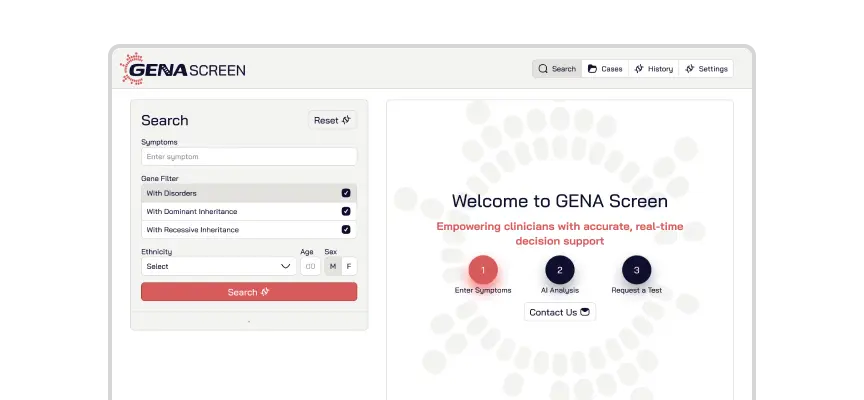
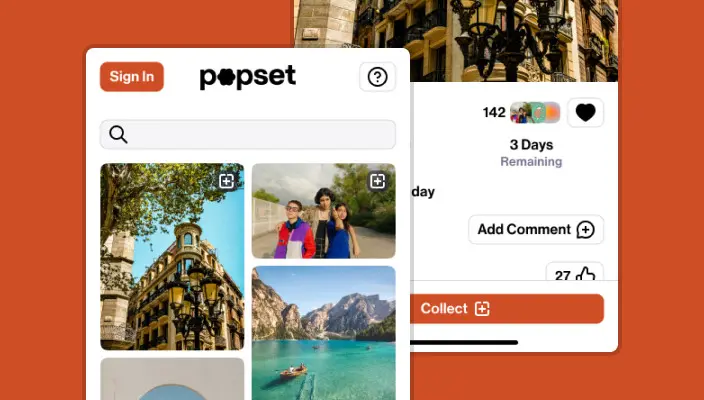
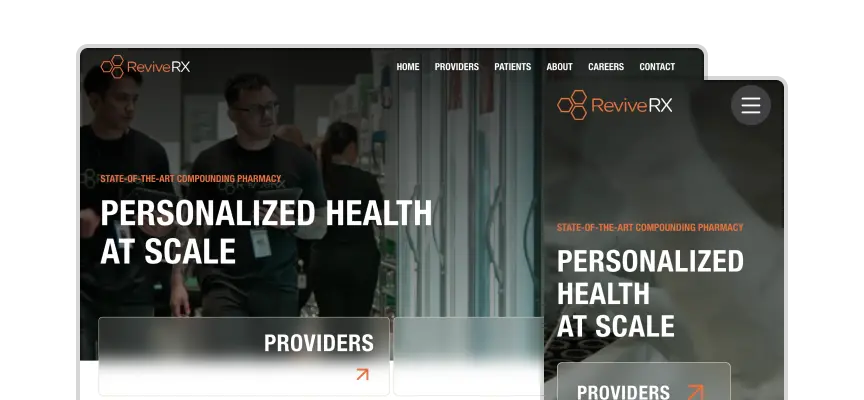
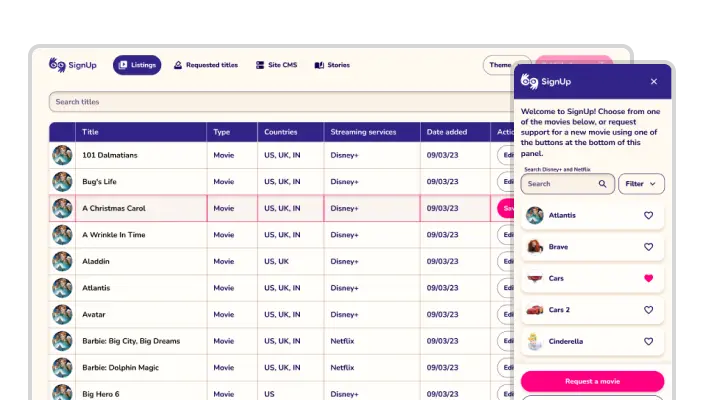
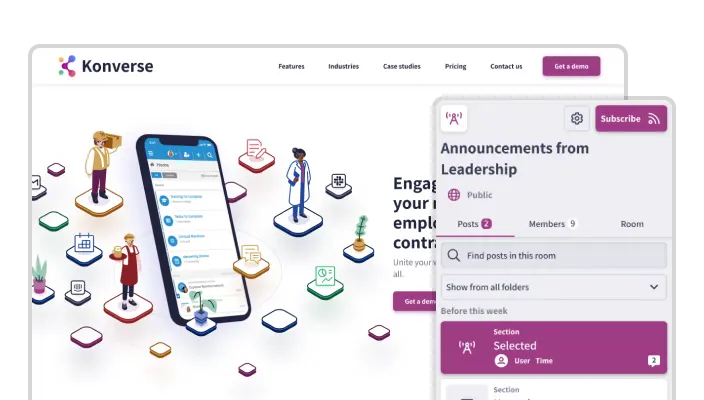
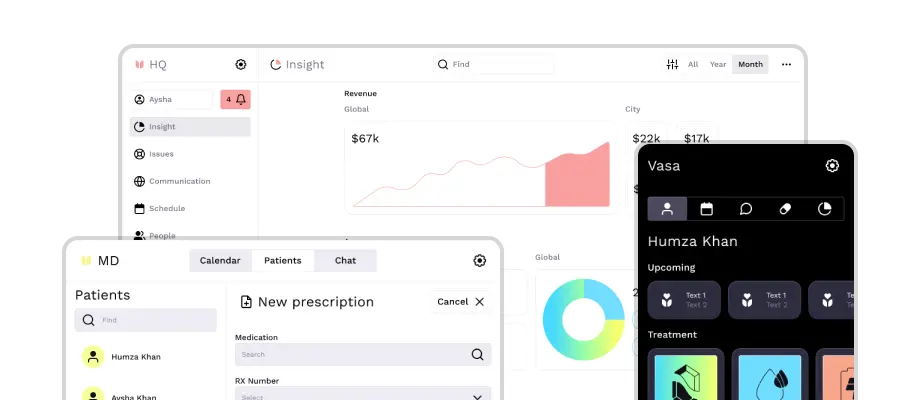
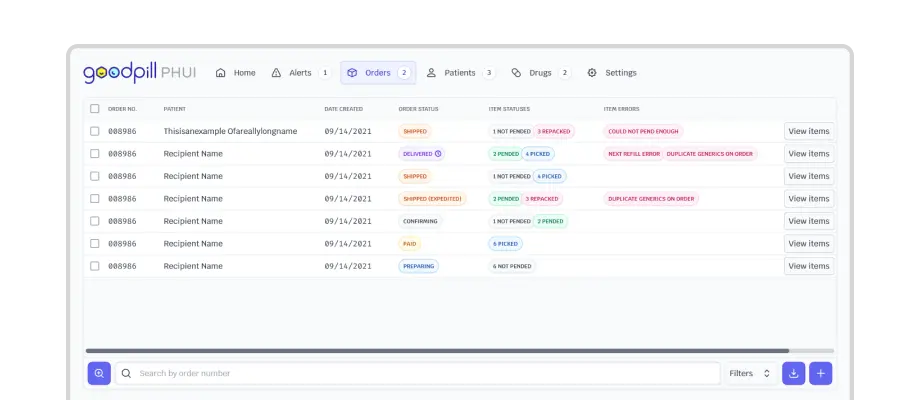
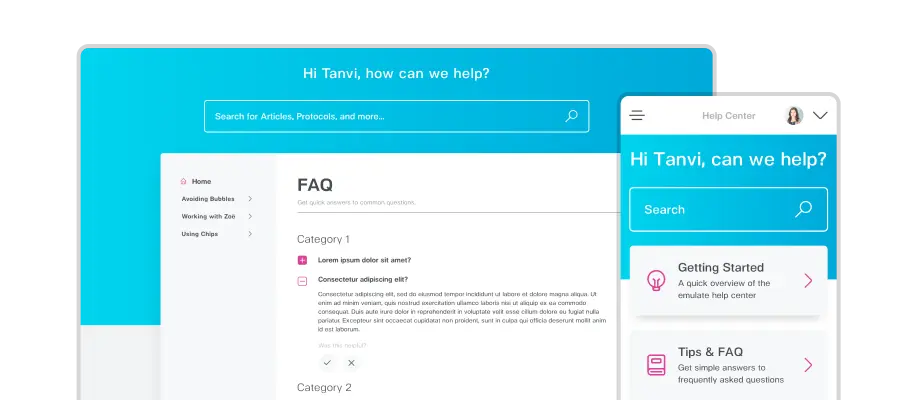
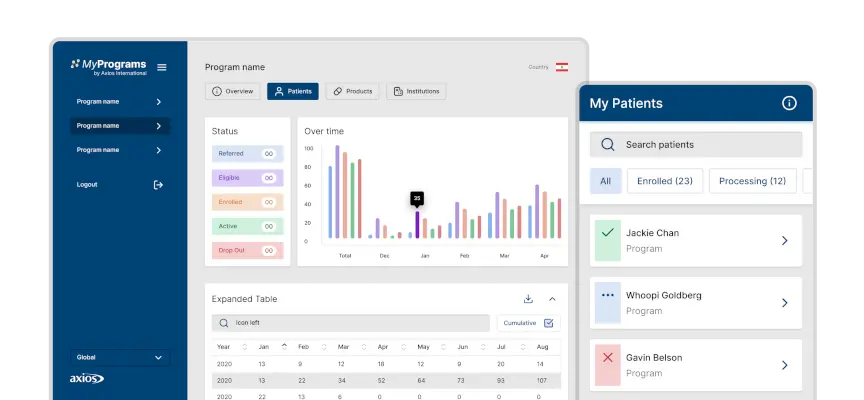
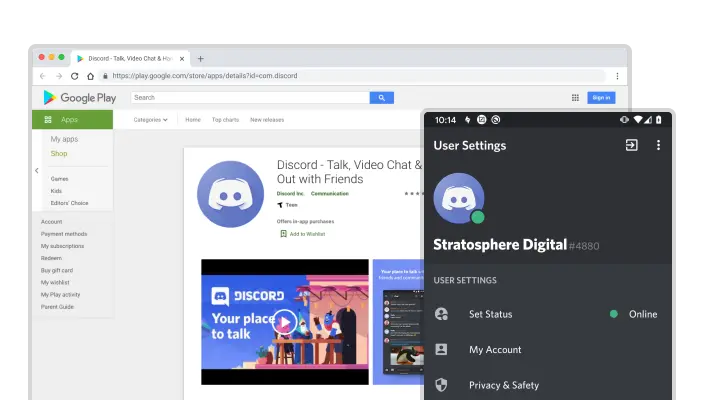
Case Studies
Testimonials
Our Services
Our services include but are not limited to:
Development
Project management
Design
Contact
Talk
Success!
Message Sent.
Our CEO will reach out within 1 business day.
Team


Eliyah Finkelstein
Chief Executive Officer


Wesley Folz
Chief Technology Officer


Moss Cook
Chief Design Officer
Who are you?
Hi, I'm Eliyah (pronounced El-ee-yuh). What would you like to know about me?


Luca DeCaprio
Senior Developer


Andrew Currier
Senior Developer


Antoine Robidoux
Senior Developer


Malinda Gosvig
Project Manager


Jessie Orne
Project/Operations Manager
Process
With any project, we begin by clarifying the high-level details of intended functionality. A thorough understanding of your needs, your vision, and the challenges you face gives us what we need to craft custom software to take your business to the next level.
Our designers and developers work together to chart a clear course towards your long-term goals while also identifying the most expedient feature set for an initial release.
With a roadmap forward, we divide and conquer. Our design and development teams break complex tasks down into an efficient sequence of actions.
We are constantly reviewing the roadmap ahead of us and asking where lurking complexity might be hiding and what order of operations will maximize smooth progress. Project needs can also shift, which means we stay on our toes.
Our designers crystalize your vision into a set of beautiful, functional designs that serve as blueprints for your software or website.
Our developers deeply understand the technical needs of your business and write high quality custom code to solve real world problems.
We work closely across teams and departments to refine our work.
To achieve coherent, scalable software we think systematically about all elements of a project.
We see projects through to completion and stick around to maintain and enhance.